渗透测试-登陆口js前端加密绕过
登陆口js前端加密绕过
环境搭建
1、首先得安装maven,具体方法百度
2、下载 https://github.com/c0ny1/jsEncrypter c0ny1师傅写好的burp插件
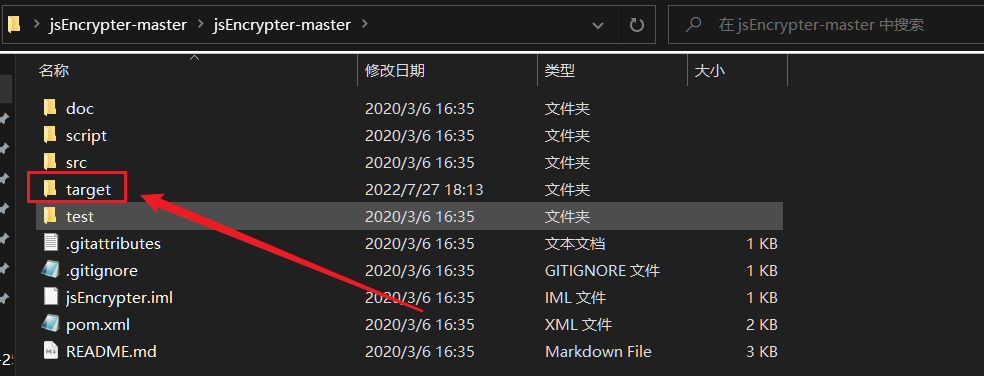
- 运行mvn package进行编译,编译好后会多出一个target文件夹

- test文件夹是本地测试demo跟常见加密算法的js脚本
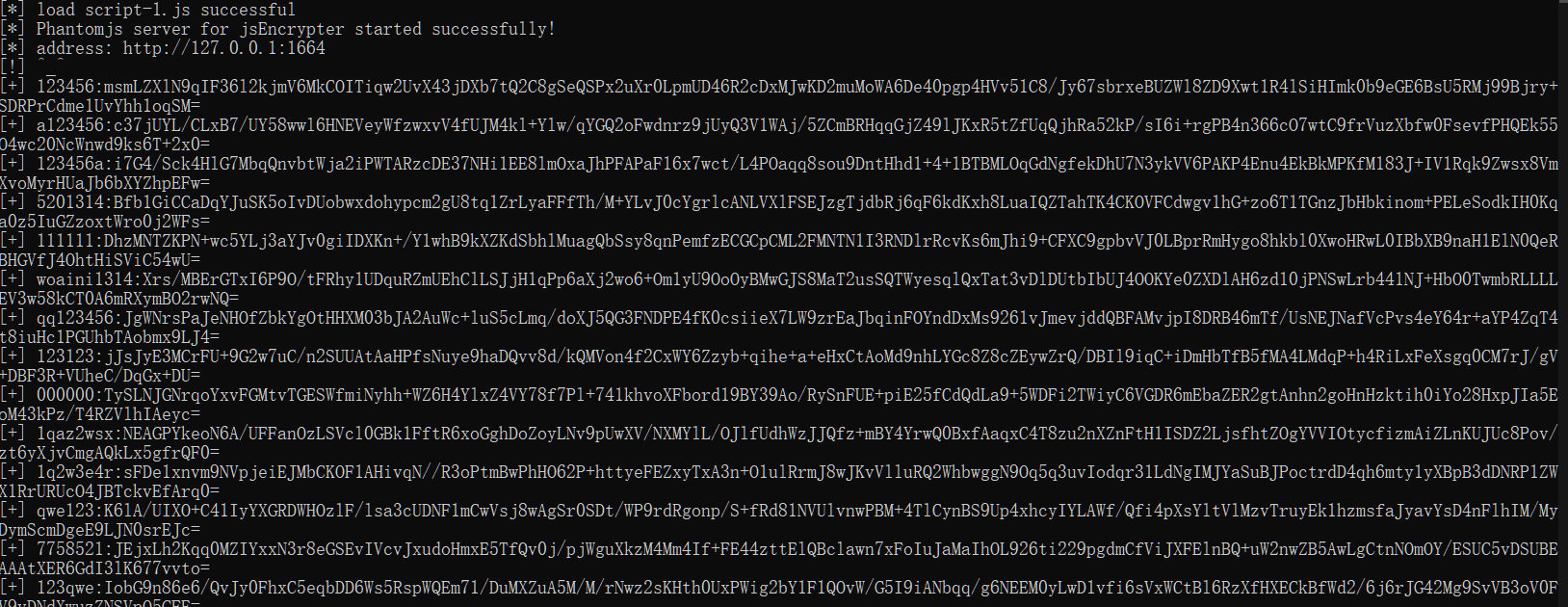
- script脚本为自带的phantomjs服务端模板文件
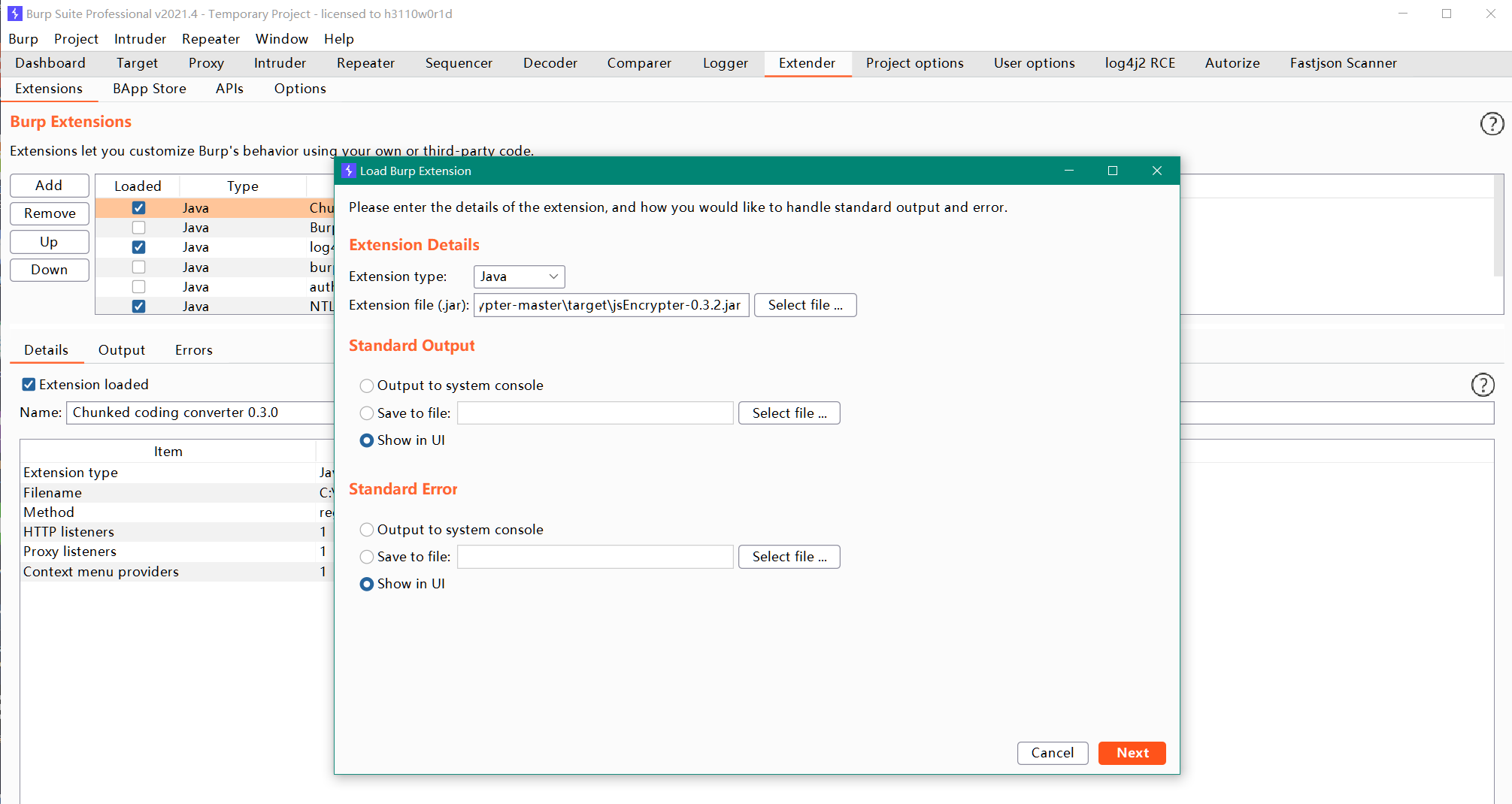
3、把target文件夹里面的jar插件添加到burp里面


4、安装phomtomjs,并把phantomjs-2.1.1-windows\bin添加到环境变量,测试出现下图为成功
https://phantomjs.org/download.html

本地实践
1、安装phpstudy,然后把jsencrypter/test/webapp整个文件夹复制到phpstudy

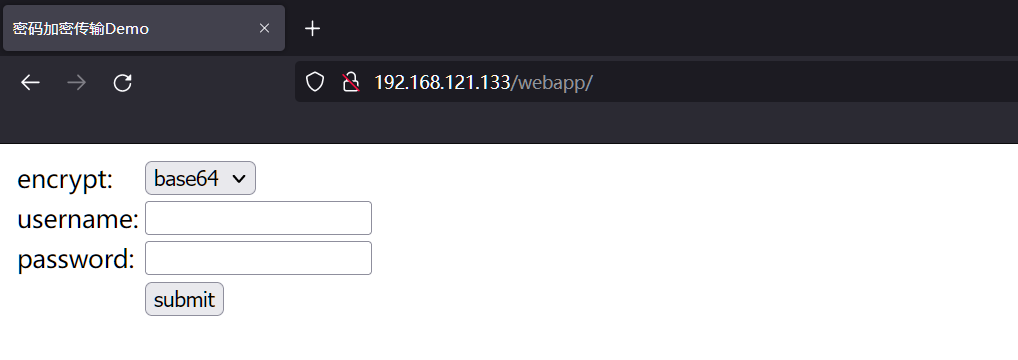
2、运行phpstudy,访问 /webapp 出现下图为成功

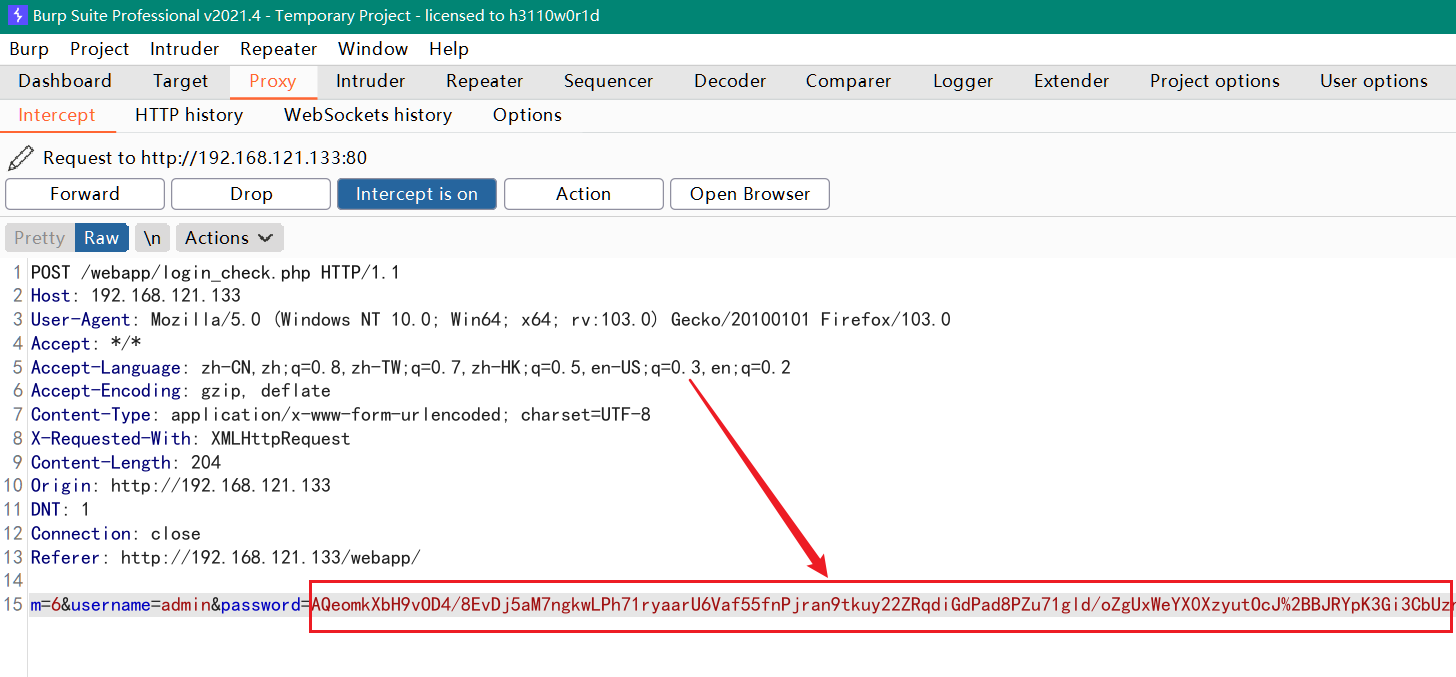
3、登录抓取数据包,发现进行了加密

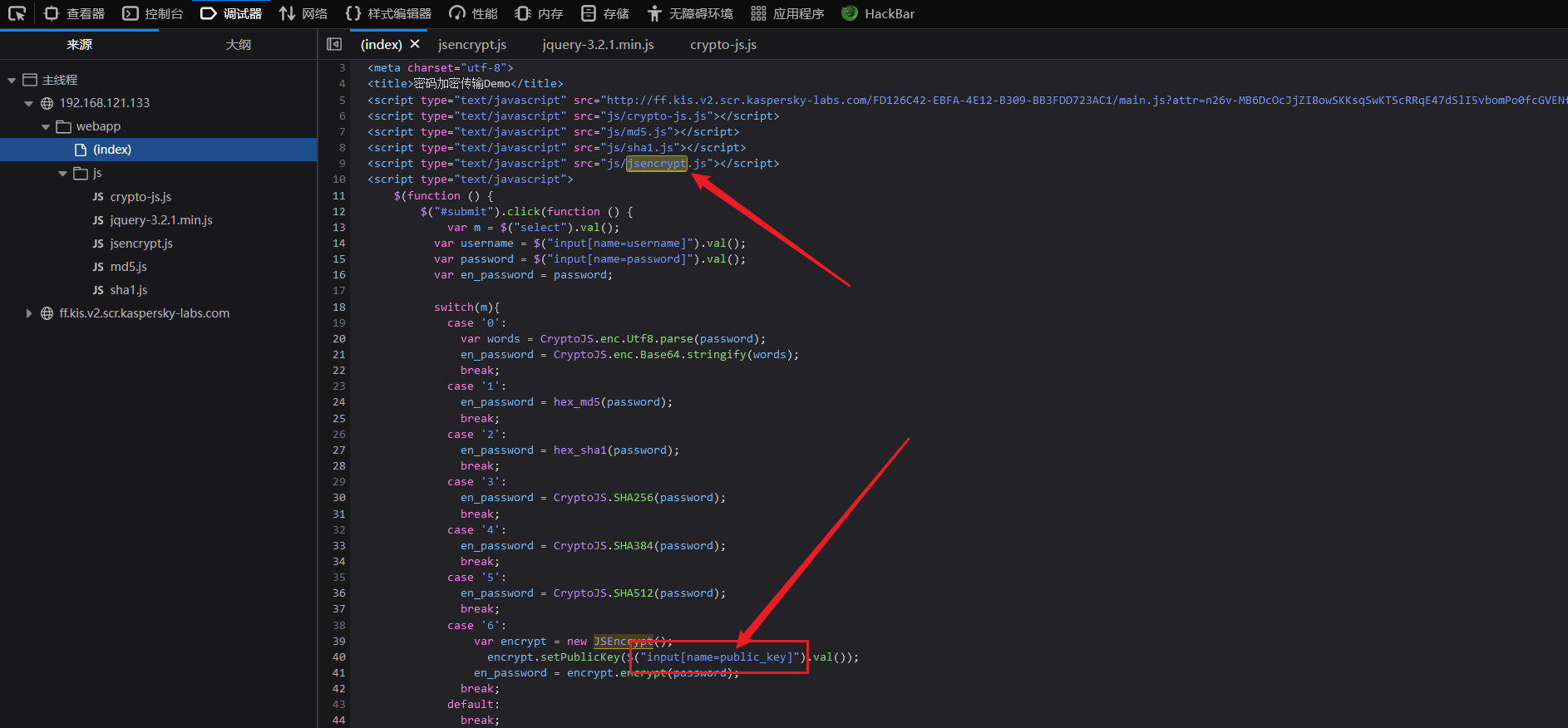
4、f12打开控制台进行调试,首先查看 index,可以看到调用了 JSEncrypt.js 文件,并且引入了 public_key

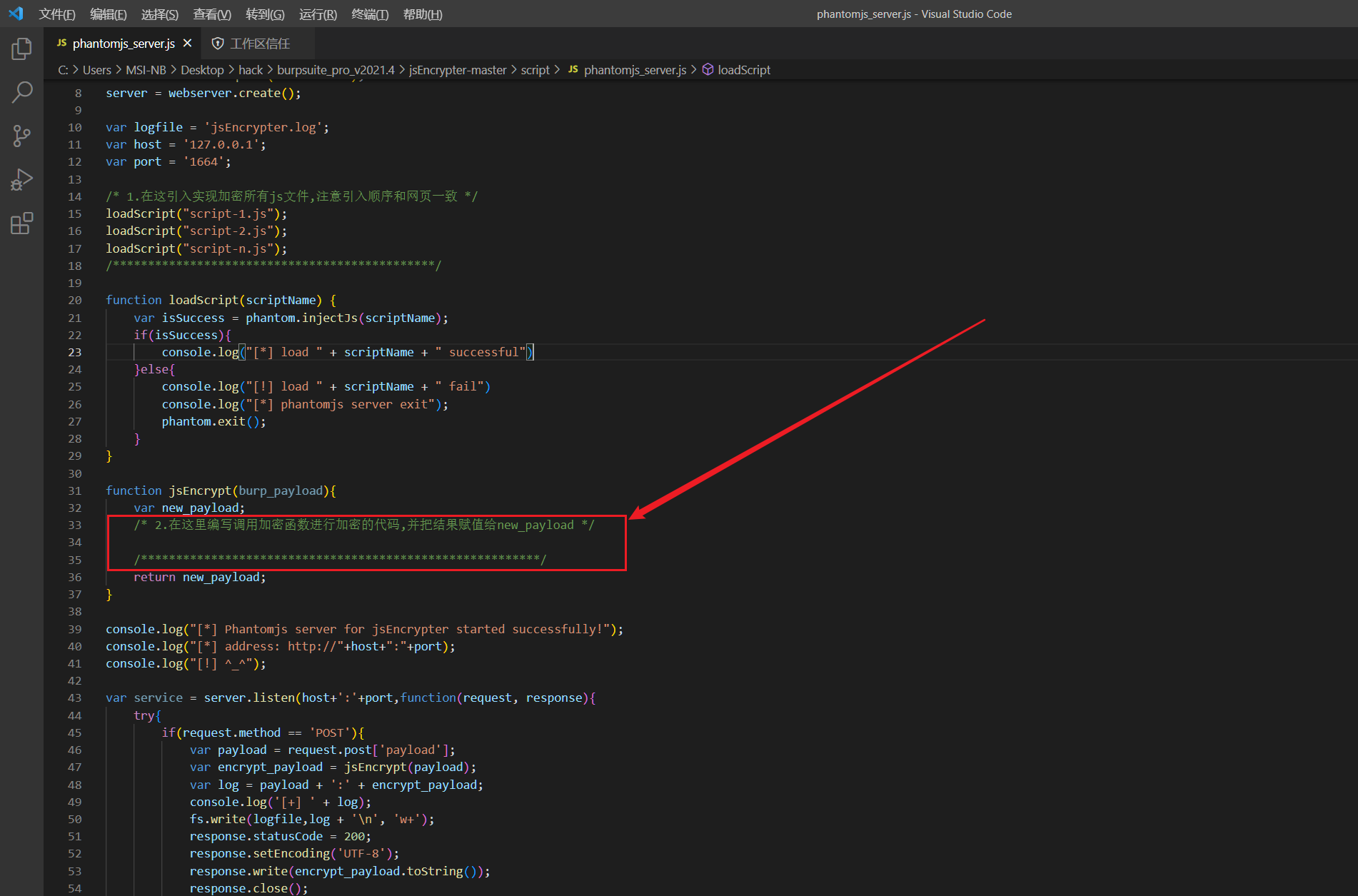
5、修改 phantomjs_server.js 对应位置

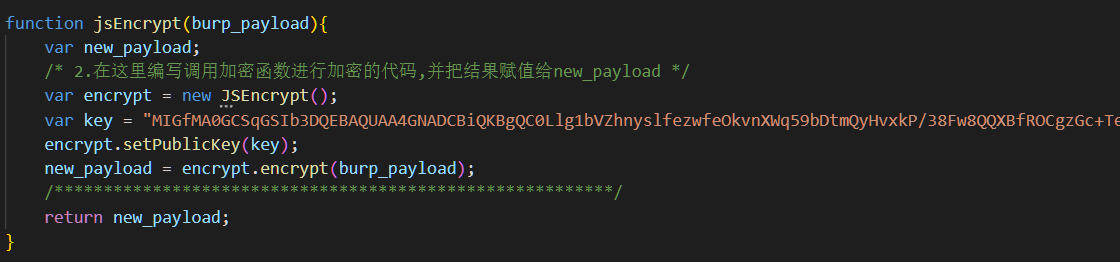
填入内容,如图所示
1 | var encrypt = new JSEncrypt(); |

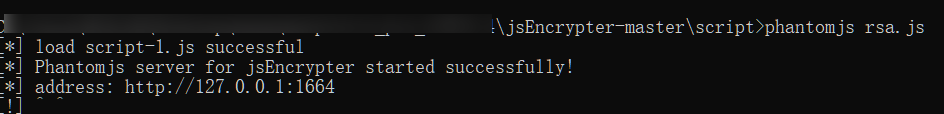
6、把加密的js文件拷贝放到同一文件夹命名为rsa.js,运行server文件:phantomjs rsa.js

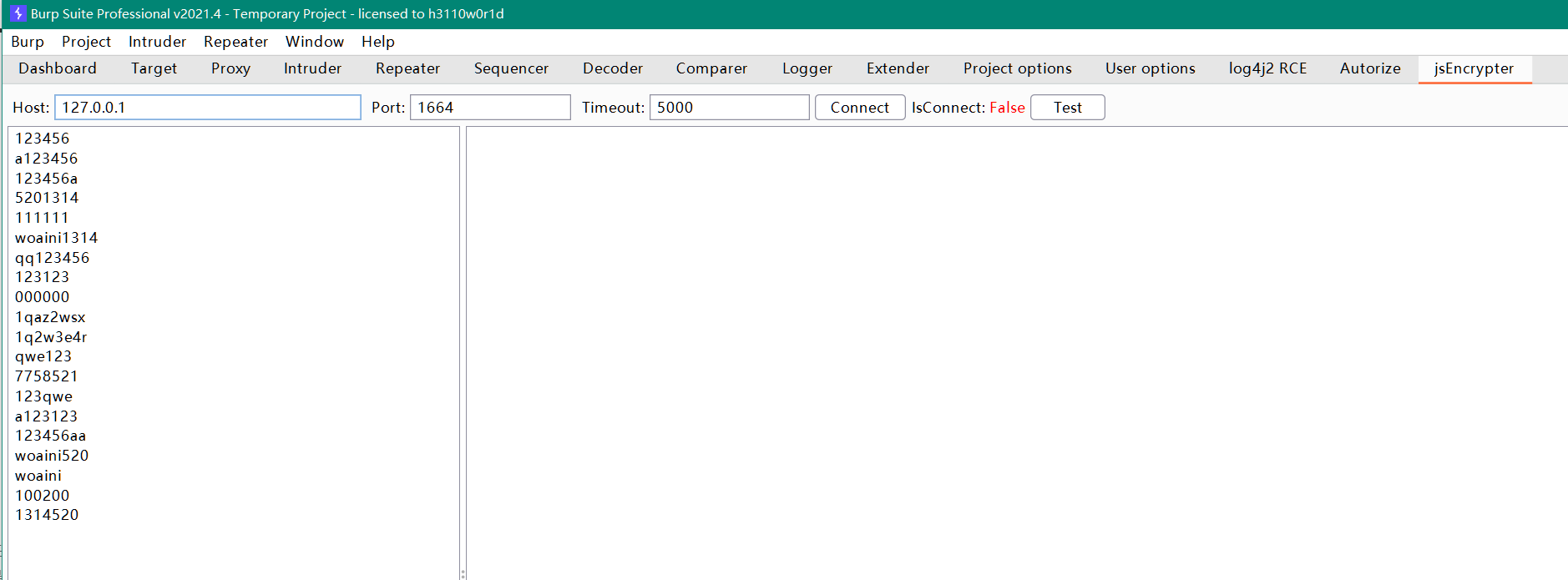
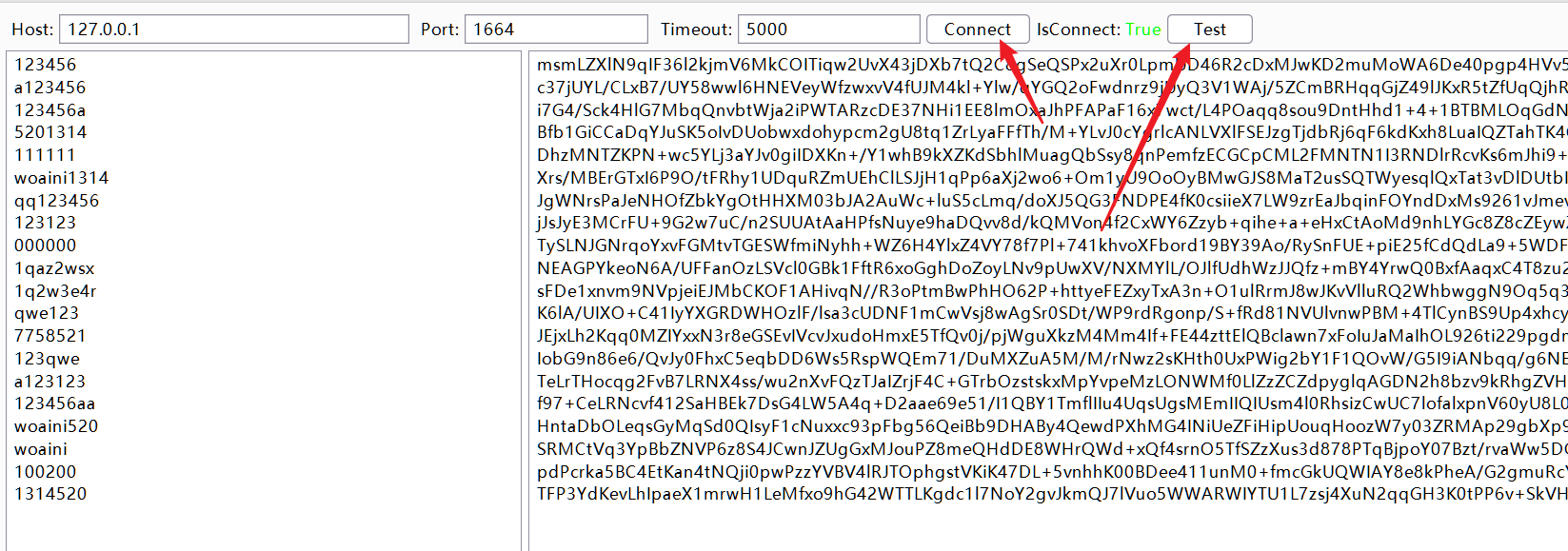
7、burp点击test,测试出现下图为成功


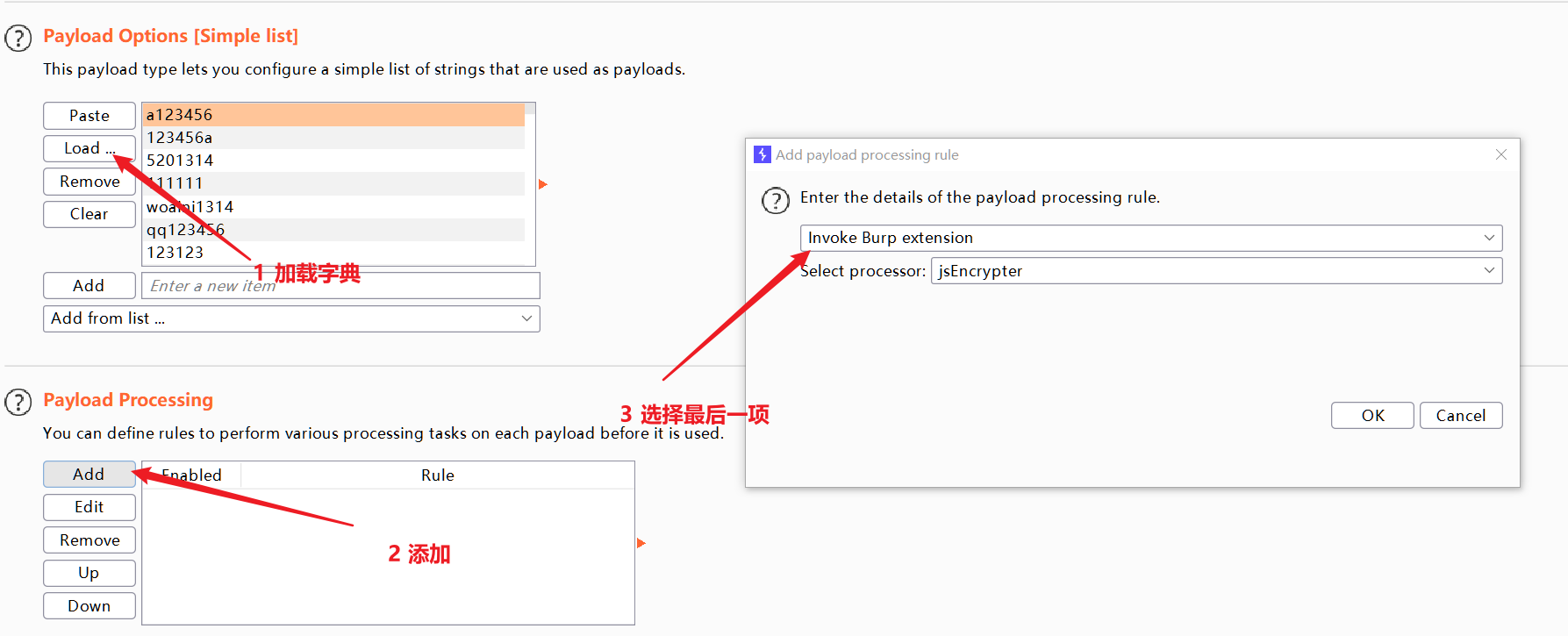
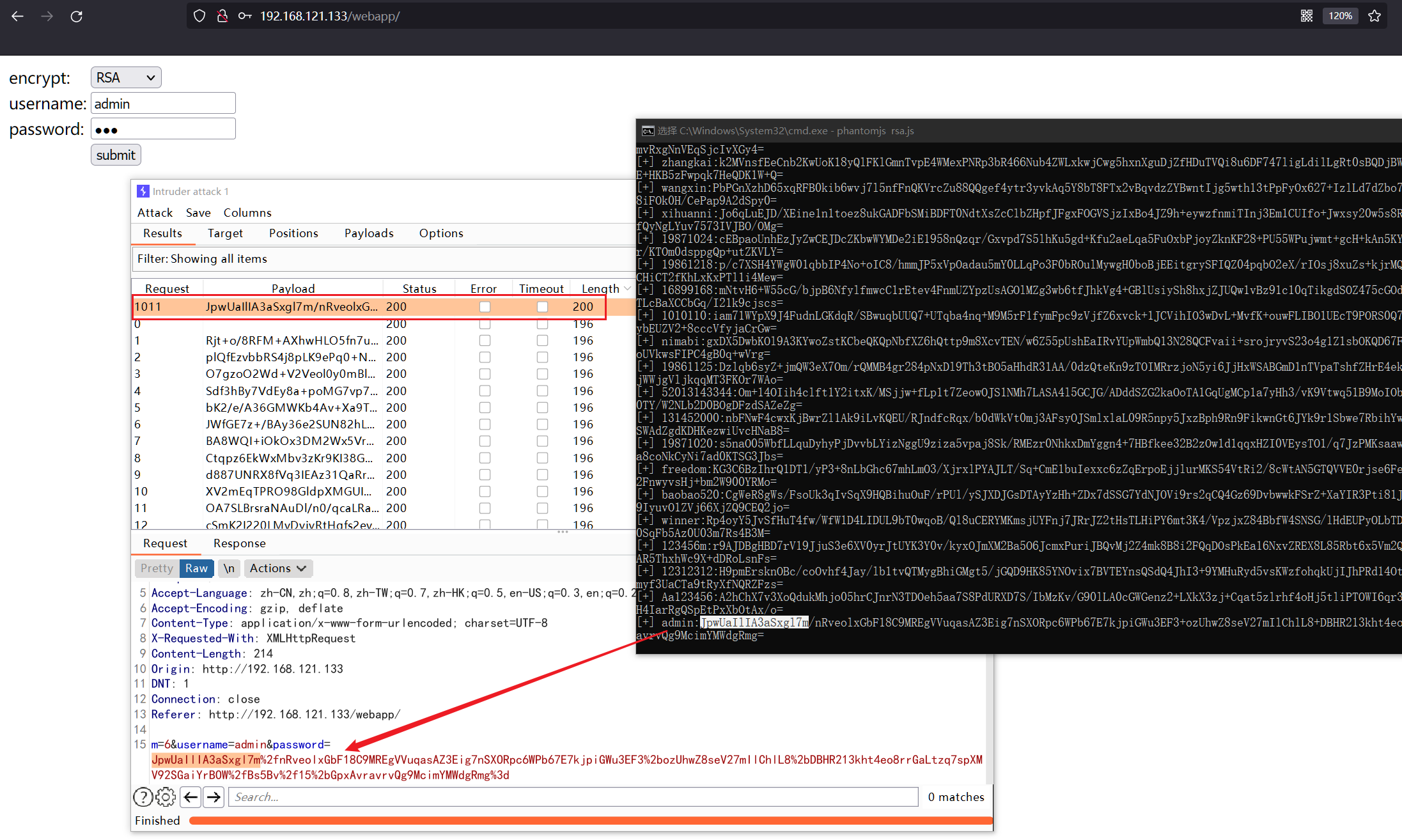
8、把登录数据包发送至爆破模块

9、爆破成功,账号密码为 admin/admin

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Hyyrent blog!